Here’s a frustrating realisation when you first start the digital marketing journey as a business owner to grow your business: becoming ‘viral’ doesn’t necessarily mean a mountain of conversions and highly lucrative results. What gains heaps of traction on the internet doesn’t always translate into notes and dollars. Think of funny but confusing Tiktoks for example.
That is why we believe it’s important to understand some UX/UI design principles and actionable tactics you can use, to create a great user experience for your customers that will have them begging you to take their money and give them your product or service.
The first step of your customer’s experience or journey of your brand starts on the website, (besides the meta title and description.) That’s why it is important to grab their attention in the beginning, wow them with your product or service, convince them of your credibility in answering the ‘why’ behind what they are looking to purchase and get them to act now. So that you can get the better cash benefit you’ve been investing in with your website design – not just for traffic but for your conversions too!
Read our blog to see our 5 roundhouse user experience tips that you can start putting into action.
1. Precise CTAs
There’s a sometimes big but sneaky difference between how a UX/UI website designer and any other design may approach a website in the design process – and that’s a strong CTA button. There is nothing wrong at all about a ‘Learn More’ or a ‘Get a Quote’ button but you don’t want to have the same text for CTAs across your homepage, or other pages on your website, such as your landing or contact page. The best CTAs or calls to action should be easily distinguishable from another, and therefore each should feel special on the page.
Have every CTA be different on your page. You might start with an offer or a free assessment, then go on to recommend different services, your about us page, or go on to refer readers to a testimonial page.
2. High-Quality Visuals

There’s nothing quite as immediately engaging and communicative about a brand, product or service as an image. Beautiful imagery that tells a story or showcases what your brand does is a crucial way to start pushing your customers down the funnel to convert -but it doesn’t stop there. More and more, visitors want to get a highly detailed view of a product when they are in the mind to purchase. If you are a clothing or eCommerce brand, you may want to include some zoom in capacities on your product pages so that customers can get a strong view of the details. You also want to take high quality photos of your products, that really make them pop.
Lead generation businesses might find it harder to action this step, but there are still steps you can take to better visualise what you do for your customers. This may be video demonstrations, infographics, 3D modelling or linear drawings; anything that helps them immediately relate visually to your service. Remember, human beings are visual creatures!
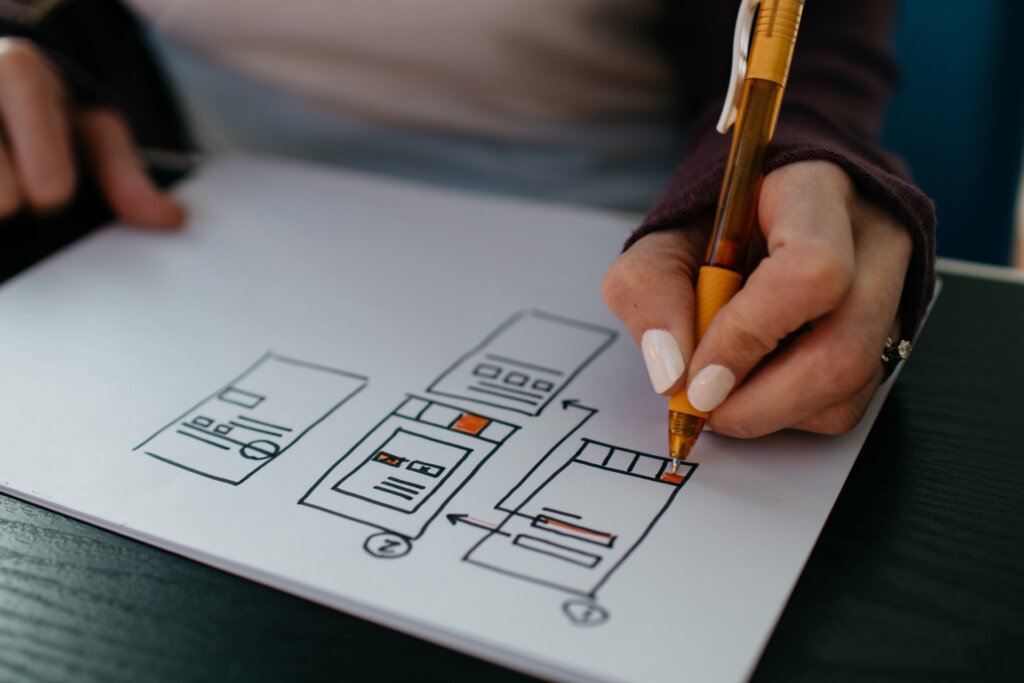
3. Clean Website Layout

You’ve probably heard this user interface tip before, and it makes sense: a noisy website design and layout can make it easy for visitors to get lost or distracted by all the elements of the page so that they don’t commit to any CTA. Worse yet, they might see the design as unprofessional and immediately click off.
There are some user interface design principles you can stick to, to help guide a clean and crisp website layout:
Negative Space
Also known as ‘white space.’ The idea here is that what you don’t put onto your website as an element of good UI/UX design. Negative space or margins emphasises the important text, images and other elements you put on your page, and pulls everything into focus. This is also backed up by facts. According to Crazy Egg, having a proper amount of negative space raises focus for website users by 20%.
High Readability
While this mostly applies to the content you have on the site, it also applies formatting of information on the site too. More than ever, audiences like to quickly scan across websites. That means you don’t want to make your web content format too blocky if you are trying to appeal to a general public audience, as it may scare them.
Some quick tips for better readability are using bullet points, headings and subheadings, noticable hyperlinks and going for the simpler word in your copy when it works over something more formal and stiff.
As a word of caution, you still want to make sure the technical specifications are accessible somewhere on the page for a knowledgeable audience that needs to buy a product or service for a highly specific problem in mind.
Typography
This somewhat comes along the lines of readability. You don’t want to use a colour that makes your header text hard to read over an image banner. You also don’t want to use a typography type that is hard for your users to read. Remember to keep in mind that a large portion of your site’s visitors will be looking through their mobile phones, so it is important that you select a text that is larger and well-delineated, so it is easy to read and consequently more compelling to convert.
4. Short Click Paths

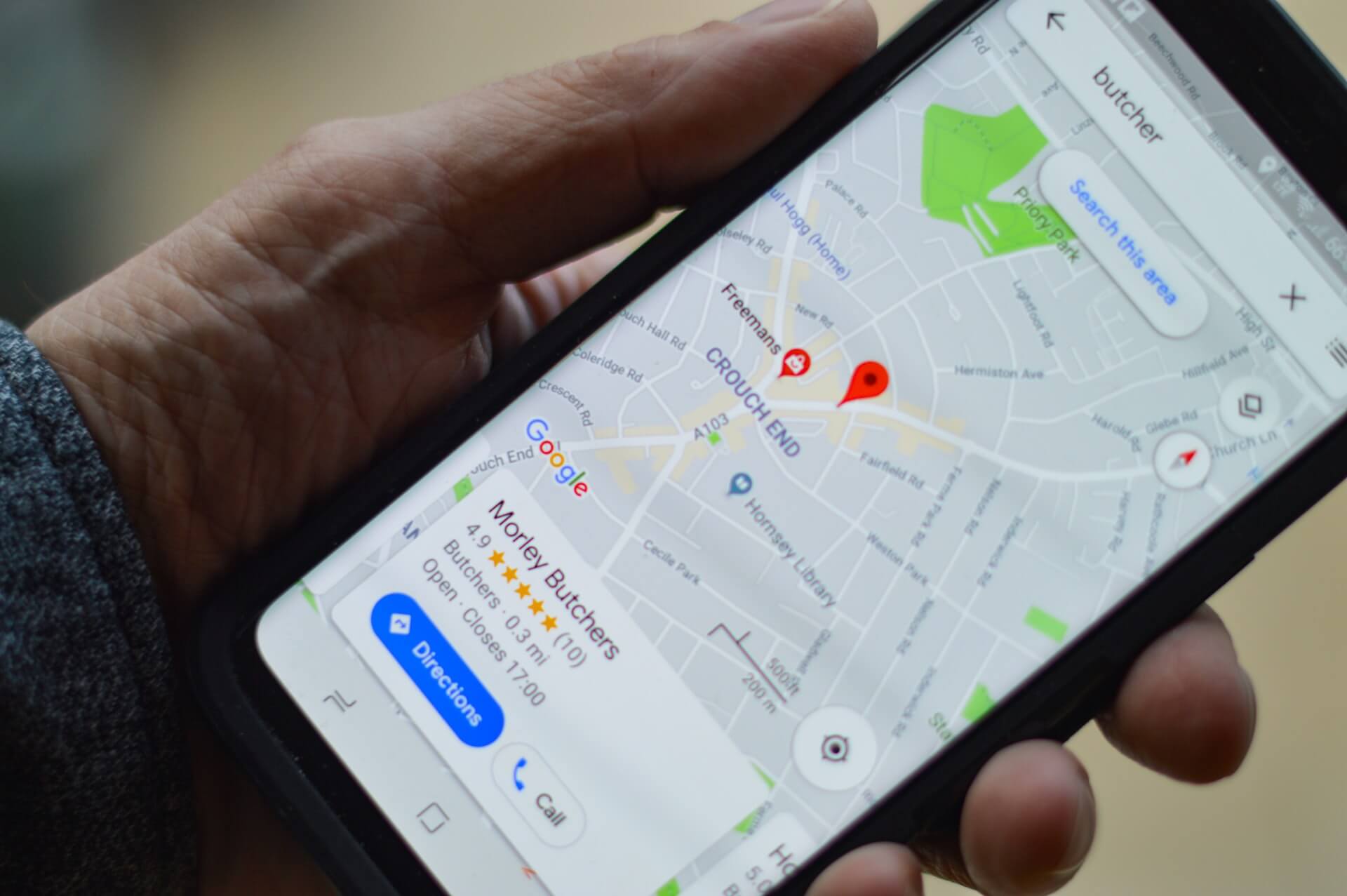
Let’s be honest here, statistically, your site’s visitors are probably lazy. Ideally, you want your main product or service pages to be 2-3 clicks away to account for this. Your website navigation should be an intuitive experience for your customers, without looking cluttered. Headers with subcategories work very well here, along with product buy sections with filters that quickly help reduce what appears on the screen so that your customer is looking at more products that they are more likely to buy.
This is also a way UX/UI benefits from SEO, as search engine optimised meta titles and descriptions help bring up pages with more relevance via search. By clicking through to these pages more relevant to visitors’ search intent first, you reduce the length of time someone has to reconsider purchasing.
5. Fast Loading Speed
No one enjoys waiting for a website to load. So much in fact, that if your website’s load time is anywhere after 3 seconds that they are 40% more likely to click off and go to a competitor instead. For this reason, it is important that your website loads fast, from the home page and product/service pages, all the way to the checkout and thank you for purchasing page.
Summary
UX/UI optimisation is critical for creating a user experience design that gets your visitors to stay on your website, engage with the material and convert. That’s why it’s important to start practising good user experience UX design principles when it comes to your website.
Try out some of our UI design tips, to start increasing your conversions.
Our UX/UI design team can also help do the work for you, with marvellous proven results.
For Adventure Wild alone, our new website design raked in:
- 565% increase in users
- 188% increase in conversion rate
- 496% increase in sessions
Read more case studies to learn how we’ve assisted clients in improving their user experience through UX/UI and SEO.
Have a website that could use more conversions?